Мы любим смартфоны и приложения для них, поэтому любовь эта иногда выливается в текст. Этот текст написан креативный директором Рэдмэдробота Максом Десятых и призван помочь начинающим и продолжающим дизайнерам интерфейсов мобильных приложений задуматься над важными вещами. Далее — прямая речь.
Readability for iPhone
Дизайн приложений — это куда больше, чем красиво расставленные пиксели. Дизайн — про то, что делает приложение, как делает и какое ощущение от него остается у пользователя.
Особенно важно понимать разницу между интерфейсами, на которые мы смотрим, сидя за столом и гоняя по нему мышку, и интерфейсами, которые мы держим в руках и трогаем пальцами.
Всегда задавайте себе правильные вопросы и ищите верные ответы, чтобы находить отличные решения в дизайне. И на выходе будут получаться красивые, полезные и работающие приложения.
Как бы банально это ни звучало, но сделать крутое приложение невероятно сложно. Кто бы ни пытался пройти путь от идеи до публикации в Аппсторе убеждался в этом. И почти никогда этот путь не бывает прямым.
Очевидное невероятное
Обычно в представлениях дизайнера пользователь — это ловкий, умелый, внимательный, догадливый, неутомимый снайпер, попадающий во все кнопки, читающий все описания и посещающий все возможные экраны во время работы с приложением. Не хочу сказать, что на самом деле он тупой и криворукий, но оно близко к этому. И дело не в личных качествах людей, а в особенностях ситуаций пользования мобильными устройствами — все делается быстро, часто на ходу, нередко параллельно с другими важными делами.
Продолжайте уделять внимание деталям и работайте над пикселями, но убедитесь сперва, что на макро-уровне у вас все ок. Мы, пользователи, любим красивые приложения и ценим их за милые сердцу мелочи, но сделайте его неудобным для моментального решения задачи — и мы вышвырнем его без сожалений.

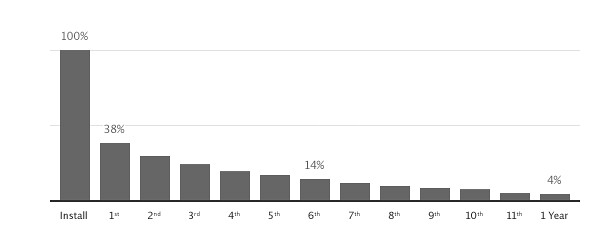
Статистика продолжительности жизни приложений показывает, что уже через месяц после установки большая часть из них удаляется пользователем, а спустя год остается лишь 1 из 25.
Типичный пользователь скачивает 10 приложений в месяц, но не запускает их более 20 раз прежде, чем удалить; они могут еще жить какое-то время на устройстве, но только 15% приложений активно используются в течение недели после установки. Если вам насрать, и это такая стратегия — продать один раз тысяче идиотов коллекцию неприличных звуков, — то выбросьте этот параграф из головы. Всем остальным стоит узнать, что половина скачиваний приложений делается по рекомендации. Формируйте лояльную аудиторию.
Особенность смартфонов такова, что большинство пользовательских сессий очень коротки. Это такой спринт — достал, включил, сделал, выключил, убрал. Не мешайте этому процессу, а помогайте. В идеале приложение должно состоять из одной кнопки — ‘Немедленно сделать то, что мне нужно’, но в более короткой формулировке. Исключение составляют только особые приложения, чья функция заключается в решении сложных задач — игры.
Смартфон — это не устройство для запуска Супертудулиста или Прогнозапогоды 2000. Следует воспринимать его как ящик с инструментами — приложениями. То есть ваше приложение не займет центральное место в жизни человека, оно станет лишь одним из множества, но своё собственное место оно занять должно. И в этот момент становится ясно, что приложение должно наилучшим образом выполнять одну основную функцию, чтобы быть востребованным, в точности как и инструмент. Быстро, просто и эффективно.
Если вы разрабатываете приложения, то вероятно собаку съели на всех ньюансах управления тач-интерфейсами, знаете, где надо погладить и как махнуть, чтобы случилось всё, что требуется. Плохая новость: пользователи совсем на вас не похожи. Самым очевидным для них является нажатие пальцем на изображение кнопки, особенно талантливые могут подвинуть бегунок и покрутить барабан… предложите задействовать 2 пальца — и даже у самых сообразительных случится деление на ноль. И еще раз, главное — просто и эффективно.
Вообще, пальцы — поразительное изобретение: они могут измерить температуру, достать недостижимое, заткнуть дырку или развеселить, но становятся адски неуклюжими, когда дело доходит до управления тач-интерфейсом. Неплохо бы держать в голове, что пользователи постоянно промахиваются мимо кнопок, нажимают что-нибудь ненужное, когда нужно скроллить, запускают что попало, когда хотят смахнуть пылинку с экрана… Короче, помните, что если на экране больше одного активного элемента, рано или поздно каждый ошибётся. Делайте так, чтобы ошибок было как можно меньше, и их цена стремилась к нулю, иначе можно даже не заметить, как количество пользователей начнет уменьшаться, а злобы в этом мире станет больше.
Tweetbot for iPhone
Размер имеет значение
Первое, с чем придется столкнуться дизайнеру, переходящему с сайтов на мобильные приложения, — это размер. Экран смартфона меньше экрана монитора примерно в дохрена раз, и здесь начинается совсем другой вид спорта, ведь нужно все ту же функциональность разместить на меньшей площади.
Но это только полбеды. Интерфейс мобильного приложения пользователь держит в руках и управляется при помощи пальцев, а значит дизайнер начинает думать уже не о пикселях на экране, — он становится промышленным дизайнером, разрабатывающим опыт взаимодействия с физическим объектом. Все элементы на экране становятся элементами управления устройством, и нужно уже прорабатывать куда больше вопросов: удобно ли работать одной рукой? а левше? а управляя автомобилем? Это важно.
Смартфоны рассчитаны на управление пальцами, а точнее — большим пальцем. И тут правильно было бы сохранить преимущество, убедившись, что основные трогательные элементы находятся в его досягаемости. Достаньте свой смартфон, возьмите в одну руку и, не включая экран, очертите на нем зону комфортного доступа большим пальцем — вот здесь будут основные функциональные элементы.
Дизайнеры Гугл только к четвертой версии Андроид поняли, почему же им так не нравилось нажимать на кнопки, ранее расположенные сверху, — даже если держать устройство так, чтобы доставать до них, начинается фрустрация, ведь экран большую часть времени не виден из-за мелькающего пальца. В общем, навигация снизу, а информация с верху. Не перепутай.
Возвращаясь к размеру, — он имеет значение. Без долгих рассуждений скажу, что Эппл считает 7 мм оптимальным размером для кнопки. Это 44 пикселя на старых добрых и 88 пикселей на ретина-дисплеях. И речь не обязательно идет о размере видимой кнопки — она может быть меньше, но активная область у нее должна быть правильного размера.
Надо сказать, что 44, 88, 176 — вообще волшебные числа. Ориентируйтесь на них при проектировании модульной сетки, и все будет в порядке.
От сайтов у нас осталась привычка — если что-то не помещается, то скроллинг нам в помощь. Не всегда это хорошее решение — в идеале на экране должно поместиться все необходимое. Во-первых, незаконченность заставляет пользователя задумываться о продолжении, что не хорошо. Во-вторых, с глаз долой — кобыле легче, но пользователь быстро забудет то, что не лежит перед глазами и перестанет пользоваться. В-третьих, отсутствие скроллинга позволяет воспринимать устройство цельным физическим объектом, а не виртуальным, что ценно.
Не стоит переживать, что для расширенной информации пользователю придется сделать лишний тап — тапать проще, чем слайдить, и это важное отличие от сайтов, например. Лучше вспомните, что за информацию, всегда находящуюся в одном и том же месте, проще зацепиться глазом, чем если бы она елозила по экрану по мере скроллинга. Но внимание: требуется здравый смысл! Иногда скроллинг все-таки бывает лучшим решением.
В конце концов, все это тесно связано с количеством блоков и элементов на экране. Буду краток: безжалостно убирайте все, что кажется чуть менее важным, чем основная функция экрана.
Pocket for iPhone
Наконец
У каждого творческий процесс выстроен по-своему, так что мне бы не следовало лезть со своими советами, но я все равно это сделаю.
Начинайте работу со скетчей экранов. Все, как положено: бумага + фломастер (мне оч нравятся японские с длинным мягким кончиком). Бумага потому, что не портит зрение (шутка), а фломастер для того, чтобы избежать преждевременной заботы о деталях. Детализация должна быть постепенной: сперва карта всех экранов приложения с указанием связей — потом прорабатывается каждый экран по функциональным блокам — затем садимся за компьютер и делаем всю остальную работу.
Можно долго перечислять преимущества такого метода, а еще обсуждать много конкретных деталей и подходов, поэтому не будем на этом зацикливаться. Просто делайте, как я сказал.









